বাইরের চোখের কাছে এটি জটিল, বিভ্রান্তিকর এবং কিছুটা দুর্গম ক্ষেত্রের মতো মনে হতে পারে। সুতরাং, এই আকর্ষণীয় শিল্পের উপর কিছুটা আলোকপাত করতে, আমরা ওয়েব ডেভলপমেন্টের চূড়ান্ত ভূমিকা এবং একটি সম্পূর্ণ-উন্নত ওয়েব ডেভেলপার হতে যা লাগে তা একসাথে রেখেছি।
১. ওয়েব ডেভলপমেন্ট কী?
ওয়েব ডেভলপমেন্ট হ'ল ইন্টারনেটে ওয়েবসাইট বা অ্যাপ্লিকেশন তৈরির প্রক্রিয়া, বা কোনও ব্যক্তিগত নেটওয়ার্ক যেমন ইন্ট্রানেট হিসাবে পরিচিত। ওয়েব বিকাশ কোনও ওয়েবসাইটের ডিজাইনের সাথে সম্পর্কিত নয়; বরং এটি কোডিং এবং প্রোগ্রামিং সম্পর্কে যা ওয়েবসাইটের কার্যকারিতাকে শক্তি দেয়।
সর্বাধিক সরল, স্থির ওয়েব পৃষ্ঠাগুলি থেকে সোশ্যাল মিডিয়া প্ল্যাটফর্ম এবং অ্যাপ্লিকেশনগুলি, ইকমার্স ওয়েবসাইটগুলি থেকে সামগ্রী সামগ্রী ব্যবস্থা (সিএমএস) পর্যন্ত; আমরা প্রতিদিন ইন্টারনেটের মাধ্যমে ব্যবহার করি এমন সমস্ত সরঞ্জাম ওয়েব বিকাশকারীদের দ্বারা নির্মিত হয়।
ওয়েব ডেভলপমেন্টকে তিনটি স্তরে বিভক্ত করা যেতে পারে: ক্লায়েন্ট-সাইড কোডিং (সম্মুখভাগ), সার্ভার-সাইড কোডিং (ব্যাকএন্ড) এবং ডাটাবেস প্রযুক্তি।
আসুন আরও বিস্তারিতভাবে এই স্তরগুলির প্রত্যেকটি একবার দেখে আসিঃ
Client-side
ক্লায়েন্ট-সাইড স্ক্রিপ্টিং, বা ফ্রন্টএন্ড ডেভলপমেন্ট, শেষ ব্যবহারকারী প্রত্যক্ষভাবে অভিজ্ঞতার সাথে বোঝায়। ক্লায়েন্ট-সাইড কোডটি একটি ওয়েব ব্রাউজারে কার্যকর করা হয় এবং লোকেরা কোনও ওয়েবসাইট দেখার সময় তারা কী দেখে তা সরাসরি সম্পর্কিত। লেআউট, ফন্ট, রঙ, মেনু এবং পরিচিতি ফর্মগুলির মতো বিষয়গুলি সমস্তই সম্মুখভাগ দ্বারা চালিত।
Server-side
সার্ভার-সাইড স্ক্রিপ্টিং, বা ব্যাকএন্ড ডেভলপমেন্ট, পর্দার আড়ালে কী ঘটে যায় সে সম্পর্কে। ব্যাকএন্ড মূলত কোনও ওয়েবসাইটের সেই অংশ যা ব্যবহারকারী আসলে দেখেন না। এটি ডেটা সংরক্ষণ এবং সংগঠিত করার জন্য, এবং ক্লায়েন্ট-পক্ষের সমস্ত কিছু সুচারুভাবে চলমান তা নিশ্চিত করার জন্য দায়বদ্ধ। এটি সম্মুখভাগের সাথে যোগাযোগ করে এটি করে। যখনই ক্লায়েন্টের পাশে কিছু ঘটে - বলুন, কোনও ব্যবহারকারী একটি ফর্ম পূরণ করে - ব্রাউজারটি সার্ভার-সাইডে একটি অনুরোধ প্রেরণ করে। সার্ভার-সাইডটি ফ্রন্টএন্ড কোড আকারে প্রাসঙ্গিক তথ্যের সাথে "প্রতিক্রিয়া জানায়" যা ব্রাউজারটি তখন ব্যাখ্যা এবং প্রদর্শন করতে পারে।
Database technology
ওয়েবসাইটগুলি ডাটাবেস প্রযুক্তির উপরও নির্ভর করে। ডাটাবেসে সমস্ত ফাইল এবং সামগ্রী রয়েছে যা কোনও ওয়েবসাইটের কাজ করার জন্য প্রয়োজনীয়, এটিকে এমনভাবে সংরক্ষণ করা হয় যাতে এটি পুনরুদ্ধার, সংগঠিত, সম্পাদনা এবং সংরক্ষণ করা সহজ করে। ডাটাবেসটি একটি সার্ভারে চলে এবং বেশিরভাগ ওয়েবসাইটগুলি সাধারণত কিছু প্রকারের রিলেশনাল ডাটাবেস ম্যানেজমেন্ট সিস্টেম (আরডিবিএমএস) ব্যবহার করে।
সংক্ষিপ্তসার হিসাবে: পুরোপুরি কার্যকরী ওয়েবসাইট বা অ্যাপ্লিকেশন তৈরি এবং পরিচালনা করতে ফ্রন্টএন্ড, ব্যাকএন্ড এবং ডাটাবেস প্রযুক্তি সব মিলিয়ে কাজ করে এবং এই তিনটি স্তর ওয়েব ডেভলপমেন্টের ভিত্তি তৈরি করে।
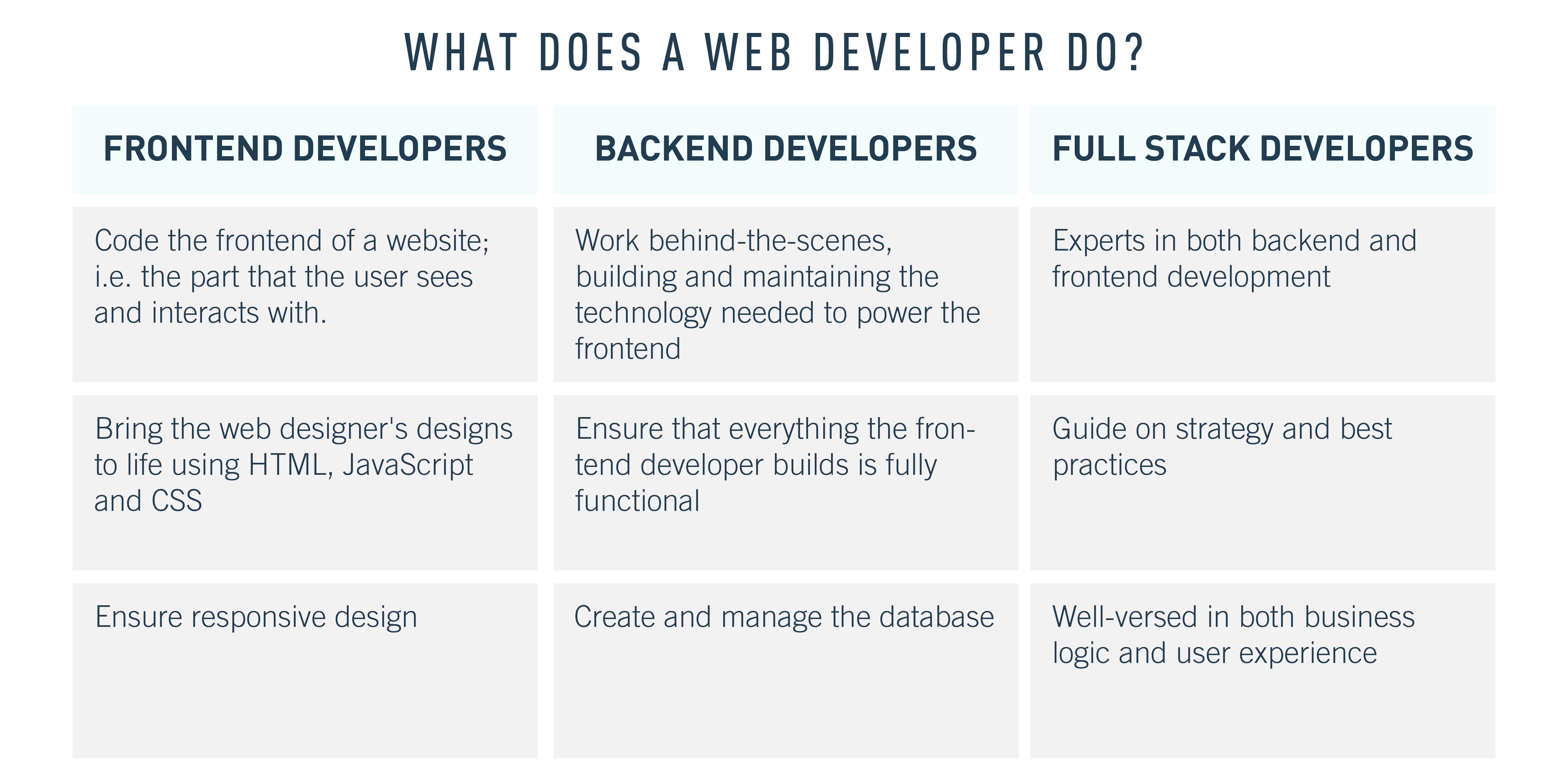
২. একজন ওয়েব ডেভেলপার কী করে?
ওয়েব ডেভেলপারের ভূমিকা ওয়েবসাইটগুলি তৈরি করা এবং রক্ষণাবেক্ষণ করা। ওয়েব ডেভেলপার রা ঘরে বসে বা ফ্রিল্যান্সে কাজ করতে পারে এবং জড়িত সুনির্দিষ্ট কাজ এবং দায়িত্বগুলি তারা ফ্রন্টএন্ড, ব্যাকএন্ড বা ফূলস্ট্যাক ডেভেলপার হিসাবে কাজ করছে কিনা তার উপর নির্ভর করে পৃথক কাজের উপর। ফূলস্ট্যাক ডেভেলপার গণ ফ্রন্টএন্ড এবং ব্যাকএন্ড উভয় ক্ষেত্রেই বিশেষজ্ঞ;ফূলস্ট্যাক ডেভেলপার কী করে সে সম্পর্কে পরে আমরা আরও বিশদে যাব।
ওয়েব ডেভেলপার গণ এমন পণ্য তৈরির জন্য দায়বদ্ধ যা ক্লায়েন্টের চাহিদা এবং গ্রাহক বা শেষ ব্যবহারকারী উভয়েরই পূরণ করে। ওয়েব ডেভেলপার রা দৃষ্টিভঙ্গিটি বোঝার জন্য স্টেকহোল্ডার, ক্লায়েন্ট এবং ডিজাইনারদের সাথে সহযোগিতা করছেন: চূড়ান্ত ওয়েবসাইটটি কীভাবে দেখা এবং ফাংশন করা উচিত?
ওয়েব ডেভলপমেন্টের একটি বড় অংশ ক্রমাগত কোনও ওয়েবসাইট বা সিস্টেমে অনুকূলিতকরণ এবং উন্নত করার জন্য বাগগুলি সনাক্তকরণ এবং ফিক্সিংয়ের চারদিকে ঘোরে। ওয়েব ডেভেলপার রা তাই সমস্যাগুলি সমাধানকারী, নিয়মিত সমাধান এবং কার্যকারণগুলি নিয়ে আসে যাতে জিনিসগুলি সহজেই চলতে থাকে।
অবশ্যই, সমস্ত ওয়েব ডেভেলপার নির্দিষ্ট কিছু প্রোগ্রামিং ভাষায় দক্ষ। তবে, বিভিন্ন ডেভেলপার রা তাদের নির্দিষ্ট কাজের শিরোনাম এবং দক্ষতার ক্ষেত্রের উপর নির্ভর করে বিভিন্ন ভাষা নিয়ে কাজ করবে। আসুন ওয়েব ডেভেলপার এর বিভিন্ন স্তর এবং আরও বিস্তারিতভাবে সম্পর্কিত কার্যগুলি একবার দেখে নিই।

ফ্রন্টএন্ড ডেভেলপার কী করে?
কোনও ওয়েবসাইট বা অ্যাপ্লিকেশনের ডিজাইন এর কোড করা ফ্রন্টএন্ড ডেভেলপার এর কাজ; এটি হ'ল, ওয়েবসাইটটির যে অংশটি ব্যবহারকারী দেখেছে এবং তার সাথে ইন্টারঅ্যাক্ট করেছে। তারা ব্যাকএন্ড ডেটা গ্রহণ করে এবং এটিকে এমন কিছুতে রূপান্তরিত করে যা সহজেই বোধগম্য, দৃষ্টি আকর্ষণীয় এবং দৈনন্দিন ব্যবহারকারীর জন্য পুরোপুরি কার্যকরী। তারা ওয়েব ডিজাইনারের দেওয়া নকশাগুলি থেকে কাজ করবে এবং এইচটিএমএল, জাভাস্ক্রিপ্ট এবং সিএসএস ব্যবহার করে এটিকে জীবন্ত করে তুলবে।
ফ্রন্টএন্ড ডেভেলপার ওয়েবসাইটের লেআউট, ইন্টারেক্টিভ এবং নেভিগেশনাল উপাদান যেমন বোতাম এবং স্ক্রোলবার, চিত্র, সামগ্রী এবং অভ্যন্তরীণ লিঙ্কগুলি (একই ওয়েবসাইটের মধ্যে একটি পৃষ্ঠা থেকে অন্য পৃষ্ঠায় নেভিগেট করা লিঙ্কগুলি) প্রয়োগ করে। ফ্রন্টএন্ড ডেভেলপার বিভিন্ন ব্রাউজার এবং ডিভাইস জুড়ে অনুকূল প্রদর্শন নিশ্চিত করার জন্যও দায়বদ্ধ। তারা ওয়েবসাইটটি এমনভাবে কোড করবে যাতে এটি বিভিন্ন স্ক্রিনের আকারের জন্য প্রতিক্রিয়াশীল বা অভিযোজিত করে তোলে, যাতে ব্যবহারকারীরা মোবাইল, ডেস্কটপ বা ট্যাবলেটে ওয়েবসাইট ভিজিট করছেন কিনা সেই একই অভিজ্ঞতা পায়।
ব্যাকএন্ড ডেভেলপার কী কাজ করে?
ব্যাকএন্ড মূলত মুখের পিছনে মস্তিষ্ক (সম্মুখভাগ)। একটি ব্যাকএন্ড ডেভেলপার তাই তিনটি অংশ সমন্বয়ে সীমান্তকে শক্তি সরবরাহ করার জন্য প্রয়োজনীয় প্রযুক্তিটি তৈরি এবং বজায় রাখার জন্য দায়বদ্ধ: একটি সার্ভার, একটি অ্যাপ্লিকেশন এবং একটি ডাটাবেস।
ব্যাকএন্ড ডেভেলপার গণ যে কোডটি তৈরি করেন তা নিশ্চিত করে যে সম্মুখভাগ বিল্ডিং সমস্ত কিছু পুরোপুরি কার্যকরী, এবং সার্ভার, অ্যাপ্লিকেশন এবং ডাটাবেস সমস্ত একে অপরের সাথে যোগাযোগ করে তা নিশ্চিত করা ব্যাকেন্ড ডেভলপারদের কাজ। তাহলে তারা কীভাবে এটি করবে? প্রথমে তারা অ্যাপ্লিকেশনটি তৈরি করতে সার্ভার-সাইড ভাষা যেমন পিএইচপি, রুবি, পাইথন এবং জাভা ব্যবহার করে। তারপরে তারা মাইএসকিউএল, ওরাকল এবং এসকিউএল সার্ভারের মতো সরঞ্জামগুলি ডেটা সন্ধান, সংরক্ষণ বা সম্পাদনা এবং ফ্রন্টএন্ড কোডে ব্যবহারকারীর কাছে ফিরিয়ে দেওয়ার জন্য ব্যবহার করে।
ফ্রন্টএন্ড ডেভেলপার দের মতো, ব্যাকএন্ড ডেভেলপার রা তাদের প্রয়োজন এবং প্রয়োজনীয়তা বুঝতে ক্লায়েন্ট বা ব্যবসায়ের মালিকের সাথে যোগাযোগ করবে। তারা প্রকল্পের সুনির্দিষ্টতার উপর নির্ভর করে এগুলি বিভিন্ন উপায়ে সরবরাহ করবে। সাধারণ ব্যাকএন্ড ডেভেলপমেন্ট কার্যগুলির মধ্যে ডেটাবেস তৈরি, সংহতকরণ এবং পরিচালনা, ব্যাকএন্ড ফ্রেমওয়ার্কগুলি ব্যবহার করে সার্ভার-সাইড সফ্টওয়্যার তৈরি করা, বিষয়বস্তু পরিচালন সিস্টেমগুলি (যেমন একটি ব্লগের জন্য) বিকাশ করা এবং মোতায়েন করা, পাশাপাশি ওয়েব সার্ভার প্রযুক্তিগুলির সাথে কাজ করা, এপিআই ইন্টিগ্রেশন এবং অপারেটিং সিস্টেম।
ফূলস্ট্যাক ডেভেলপার কী কাজ করে?
একটি ফূলস্ট্যাক ডেভেলপার এমন কেউ যিনি বোঝেন এবং প্রযুক্তির "ফূলস্ট্যাক" জুড়ে কাজ করতে পারেন: অর্থাত্ সম্মুখভাগ এবং ব্যাকএন্ড উভয়ই। ফূলস্ট্যাক ডেভেলপার রা ওয়েব ডেভলপমেন্ট প্রক্রিয়াটির প্রতিটি পর্যায়ে বিশেষজ্ঞ, যার অর্থ তারা হাত পেতে সুসজ্জিত, তবে কৌশল এবং সর্বোত্তম অনুশীলনের দিকনির্দেশনাও দিতে পারে।
বেশিরভাগ ফূলস্ট্যাক ডেভেলপার রা বিভিন্ন ওয়েবের বিভিন্ন ভূমিকাতে বহু বছরের অভিজ্ঞতা একত্রিত করেছেন, পুরো ওয়েব ডেভেলপমেন্ট স্পেকট্রাম জুড়ে একটি শক্ত ভিত্তি তৈরি করে।ফূলস্ট্যাক ডেভেলপার গণ ফ্রন্টএন্ড এবং ব্যাকএন্ড ভাষা এবং ফ্রেমওয়ার্ক উভয় ক্ষেত্রেই সার্ভার, নেটওয়ার্ক এবং হোস্টিং পরিবেশে দক্ষ। তারা ব্যবসায়িক যুক্তি এবং ব্যবহারকারীর অভিজ্ঞতা উভয় ক্ষেত্রেই পারদর্শী।
ওয়েব ডেভলপমেন্ট এর কেরিয়ার চ্যালেঞ্জিং, আর্থিকভাবে পুরস্কৃত এবং চাকরির সুরক্ষার দিক থেকে অনেক কিছু দেওয়ার রয়েছে। ওয়েব ডেভেলপার হিসেবে ক্যারিয়ারের প্রথম ধাপটি হ'ল প্রয়োজনীয় ভাষা, লাইব্রেরী এবং ফ্রেমওয়ার্কগুলি শেখা। আপনাকে উপরে বর্ণিত কয়েকটি সরঞ্জামের পাশাপাশি কিছু সাধারণ পরিভাষার সাথে নিজেকেও পরিচিত করতে হবে। আপনি যে ভাষা শিখেন সেগুলির ক্ষেত্রে, এটি সমস্ত আপনি ফ্রন্টএন্ড বা ব্যাকএন্ড ডেভলপমেন্ট এর দিকে ফোকাস করতে চান কিনা তার উপর নির্ভর করে। তবে সমস্ত ওয়েব ডেভেলপার দের এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টে দক্ষ হতে হবে।













All Comments